Обратившись к неопытному разработчику, он не сможет предложить ничего кроме стандартных шаблонов для сайтов. Однако времена, когда просто наличие страницы в интернете уже гарантировало поток клиентов, прошли. Сегодня ресурс должен выглядеть презентабельно и не отталкивать людей в первые секунды знакомства. А начинается взаимодействие с первого экрана, на котором обязательно будет шапка сайта или header.
Сегодня разберёмся и вникнем в суть вопроса, как сделать header для сайта по всем правилам, чтобы он был удачным звеном в навигационной цепочке, а не отталкивал людей от ресурса.
Для чего нужна шапка сайта?

Понимание ответа на этот вопрос позволит спроектировать грамотную шапку, которая понравится пользователям.
- Это первый элемент страницы, с которым знакомится посетитель. Она должна дать понимание, что человек не ошибся, кликнув по вашей ссылке. Поэтому в шапке обычно размещают перечень услуг или каталог товаров, демонстрирующих направление работы компании.
- Шапка может выступить нестандартной отстройкой от конкурентов, которая поможет посетителям проще ориентироваться на страницах, узнать важную информацию об условиях работы и т.д.
- Элемент позволяет за несколько секунд понять базовую структуру сайта, насколько легко по ней передвигаться дальше.
- Слоган и логотип, которые часто размещаются в Header’е, создают определённую лояльность к бренду, а также узнаваемость торгового знака.
Что размещается в шапке сайта?
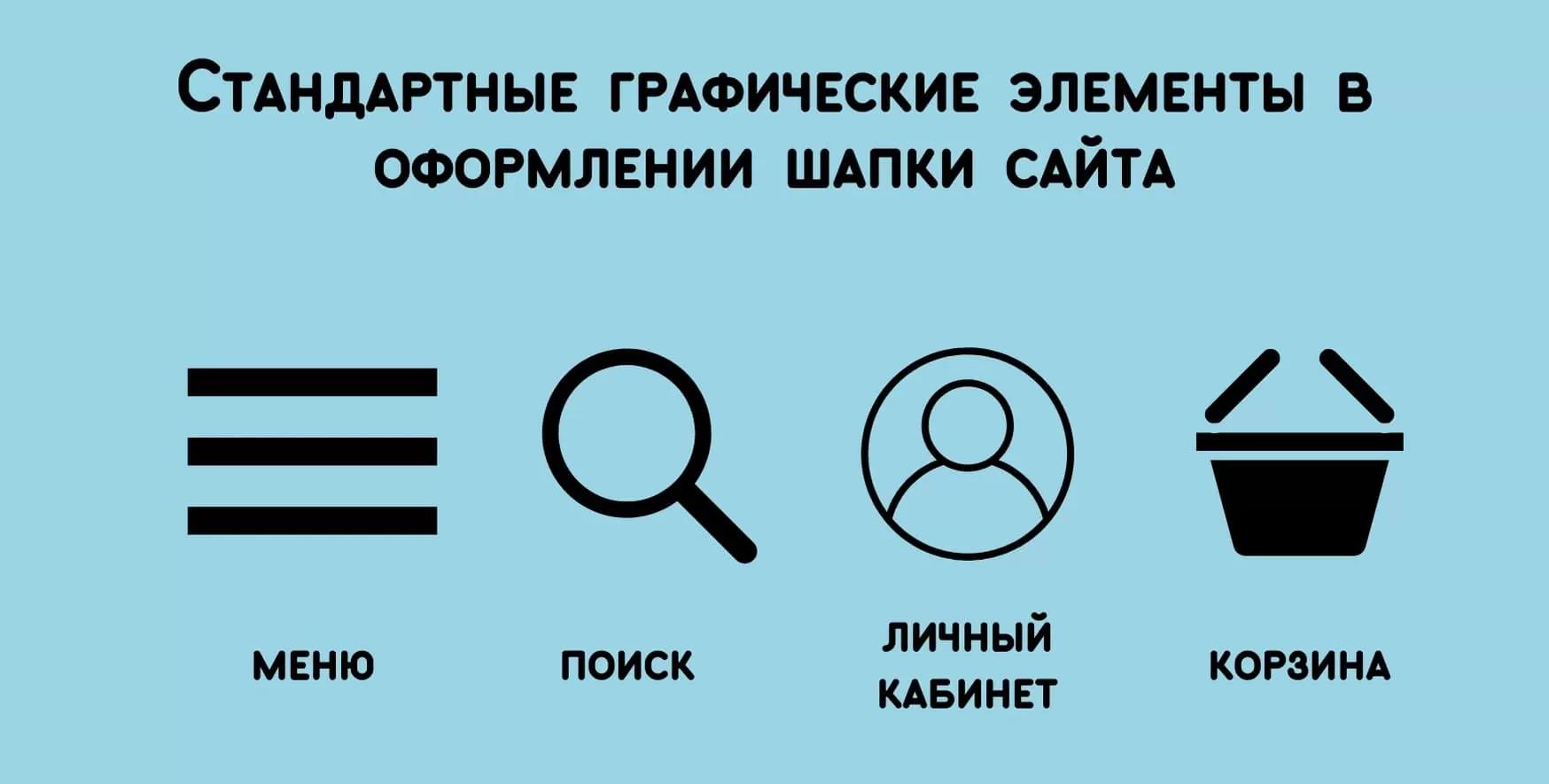
Header важно сделать информативным, но не перенасыщенным. Иначе глаза у посетителей будут разбегаться в разные стороны, сконцентрировать внимание будет сложно – и пользователи будут просто уходить с сайта. Традиционные элементы для шапки:
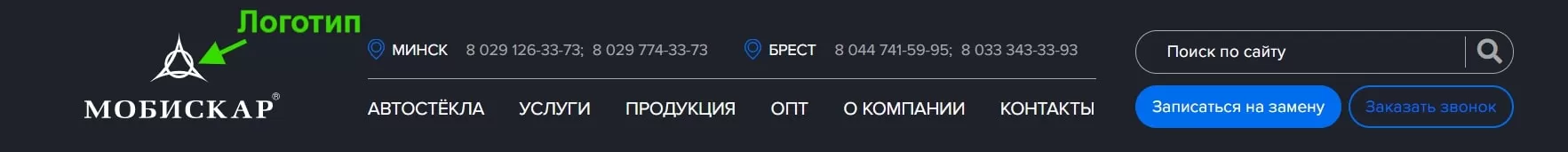
- Логотип. Размещается в левом верхнем углу. На него также устанавливается кнопка возврата на главную страницу.

- Описание компании. Несколько слов, которые характеризуют сайт. Обычно фраза располагается чуть правее логотипа.
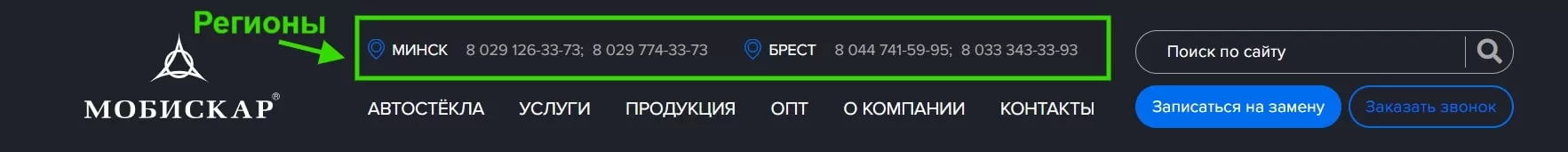
- Регион работы. Человек должен сразу понимать, сможет ли решить свой вопрос на конкретном ресурсе.

- Контакты. Они включают не только номера телефонов, но также адрес электронной почты, физический адрес и время работы.
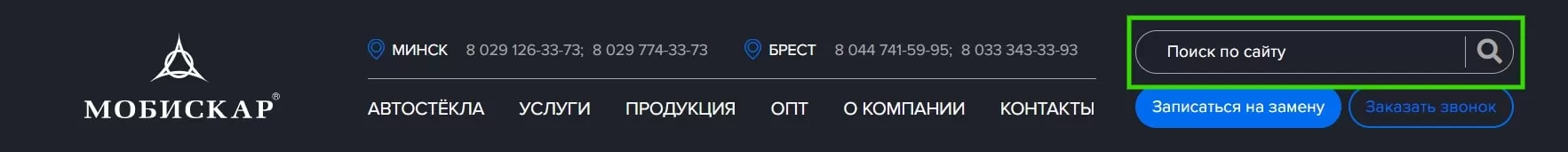
- Форма поиска. Она важна для крупных магазинов, чтобы упростить для человека поиск конкретного товара.

- Личный кабинет. Есть не на всех сайтах и даже не во всех интернет-магазинах, а только в крупных компаниях, для которых важно дать клиенту персональную страницу.
- Корзина. Обязательный атрибут для интернет-магазина, поскольку сюда «падают» товары.
Меню хедера
Решив создать шапку сайта или переделать существующую, продумайте, какой она будет. Главное требование к элементу – понятность для потенциального клиента и лёгкое восприятие. В хедере сайта обычно располагается горизонтальное меню со следующими блоками:


- Каталог. Он есть и на товарных ресурсах, и на сайтах с услугами.
- Акции. Кнопка, привлекающее к себе внимание, поскольку сулит получение скидки.
- Портфолио / отзывы. Быстрая возможность посмотреть на результаты предыдущих работ или мнение клиентов о компании.
- Оплата / доставка. Способы оплаты заказов и товаров, а также возможности доставки или самовывоза.
- Блог / новости. Обычно, этот раздел используется для размещения SEO-статей.
- Контакты. Традиционная страница, на которой собраны все возможные способы связи с менеджерами или руководством компании.
- О компании. Страница носит номинальный характер, влияя на повышение лояльности к организации.
Что не нужно размещать в header сайта?
Начиная отвечать для себя на вопрос «Как сделать шапку для сайта?», важно не перенасытить её информацией. Делимся советами, что не нужно размещать в элементе.
- Политику конфиденциальности. Эта страница нужна для «галочки». Потенциальному клиенту показывать её сразу же не стоит.
- Вакансии. Если вы – не кадровое агентство, такой пункт из меню также лучше вынести с главных экранов всех страниц сайта.
- Карту сайта. Это технический раздел, которые «светить» перед посетителями не стоит.
Рекомендации по оформлению шапки сайта

Единых правил оформления Header’а нет. Возможно, проявив креатив, вам удастся сделать идеальную шапку, которой будут восхищаться клиенты, а веб-компании будут ставить её в пример при разработке проектов. Однако есть несколько базовых рекомендаций, которые сегодня актуальны:
- Располагайте в меню 5-7 ссылок. Большее количество кнопок будет помещаться в несколько рядов или шрифт придётся использовать слишком мелкий. А меньшее количество элементов создаст ощущение пустоты. Как будто компании не о чем рассказать.
- Делать кнопку «Ещё», нажав на которую откроются дополнительные ссылки не рекомендуется. Лучше продумать структуру меню таким образом, чтобы всё необходимое уместилось в 2-3 уровня вложенности.
- Выделения разделов цветами не рекомендованы, поскольку часто вызывают не фокусировку внимания, а дезориентацию.
Следуйте этим простым советам, которые вы получили из статьи, или обращайтесь в агентство комплексных решений «CHROME», где разработку шапки сайта проведут профессионалы!